Custom Icons on MapHub

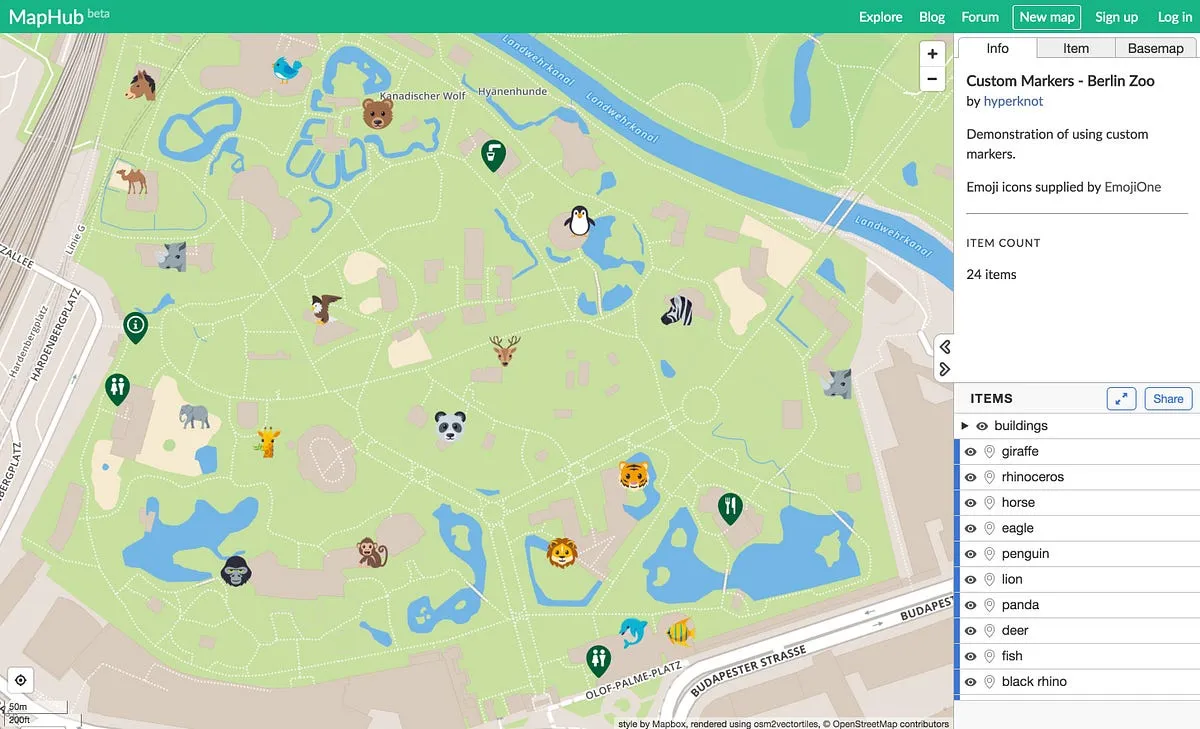
Have a look at the following map to experience it yourself. The map is showing the Berlin Zoo, using icons from EmojiOne.

https://maphub.net/hyperknot/custom-markers-berlin-zoo
Using custom icons
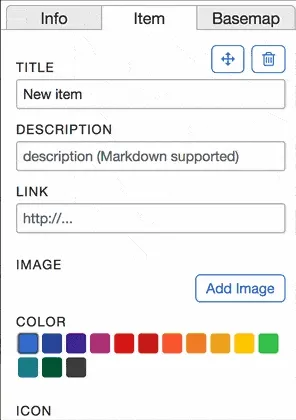
You can add and select custom icons simply by clicking the “Add Icon” button in the icon selector.

For the best results, use a PNG image with transparent background, which is at least 80x80 pixels in size.
How to make custom icons?
You can create icons using your favourite image editor program. Make sure it’s at least 80x80 pixels, has a transparent background and save it as 24-bit PNG image. Upon uploading it’ll be automatically be resized to the optimal size.
Some websites where you can find icons:
- EmojiOne
- Maki Icons by Mapbox
- Font Awesome
- Material Icons
- Noun Project
Cover photo by Alyssa Kibiloski on Unsplash